Cara Menyimpan Javascript di Google Drive
Menyimpan sebuah file di hosting (tempat menyimpan file di internet) gratis tentu beresiko besar, diantaranya, sering kali file kita di hapus tanpa ampun, tanpa ada pemberitahuan masalahnya, dan tanpa ada peringatan sebelumnya, tentu hal ini sangatlah mengganggu kenyamanan aktivitas bloging kita, karena salah satu fitur template yang menggunakan javascript akan hilang atau tidak aktif, sebagai contoh yang terjadi pada template blog saya yang ini, saat fitur posting terkait tidak aktif dikarenakan file javascript pendukung dihapus oleh pihak penyedia layanan penyimpanan gratis di internet:
 |
| Related Post tidak tampil karena java script hilang |
 |
| Related Post kembali tampil karena java script dipindah ke google drive |
Berbicara masalah penyedia layanan penyimpanan gratis di internet, saat ini sangatlah banyak yang menawarkan dengan space yang cukup besar. Pada kesempatan ini saya akan memanfaatkan penyedia penyimpanan gratis dari Google Drive sebagai solusi masalah penyimpanan kode java script yang digunakan template blog, kenapa saya memilih menggunakan google drive, jawabanya simpel: karena blog yang saya gunakan menggunakan blogspot miliknya google.
Berikut Cara Menyimpan Javascript di Google Drive, dengan menyimpan kode java script di google diharapkan file java script kita akan aman dari penghapusan sepihak oleh penyedia jasa penyimpanan gratis yang banyak beredar saat ini.
Berikut langkah-langkah Cara Menyimpan Javascript di Google Drive:
- Buka http://drive.google.com dan login menggunakan akun google
- Buatlah folder baru didalam google drive, misal beri nama dengan JavaScript

- Setting folder JavaScript dengan settingan bisa di buka oleh siapapun di internet

Klik folder JavaScript kemudian klik kanan (atau setelah anda centang klik tool Lebih Banyak) dan pilih Bagikan - Bagikan
Klik tombol Lanjutkan (perhatikan gambar diatas).
Ubah pengaturan siapa yang bisa mengakses file dari pribadi menjadi public/ umum
Klik tombol simpan. - Masukkan file java script kedalam folder tersebut

Masukkan flie javascript kedalam folder yang sudah di setting tadi, jika muncul jendela seperti gambar dibawah, anda klik tombol unggah dan bagikan.
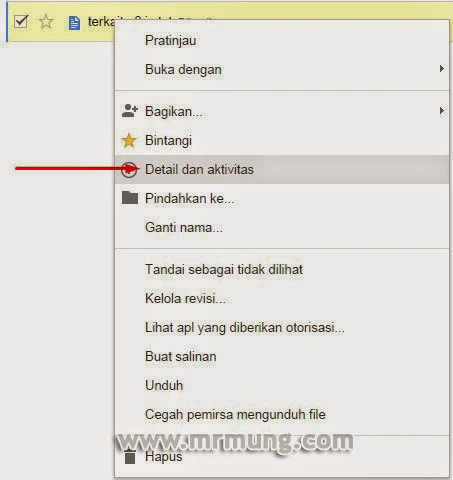
- Klik file java script, klik kanan dan pilih detail dan aktivitas

- Copy URL lokasi penyimpanan kode java script seperti yang saya beri kotak merah pada gambar berikut:

- Next..... kode java script di google drive sudah siap dipasang di template blog anda.
 : Cara Menyimpan Javascript di Google Drive
: Cara Menyimpan Javascript di Google Drive
















Tidak ada komentar: