Tutorial Cara Membuat Menu di Blog

Menu dan sub menu di blog berfungsi untuk memudahkan pengunjung blog untuk membuka berbagai informasi yang ada di web/ blog kita. Bagi website/ blog yang memiliki informasi sangat banyak dengan berbagai kategori informasi yang banyak pula, membuat sub menu tentunya pilihan yang tepat. Nah... pada kesempatan ini akan kita pelajari bersama bagimana cara membuat menu dan sub menu di blog dengan mudah dan cepat.
1. Login Blogger.com
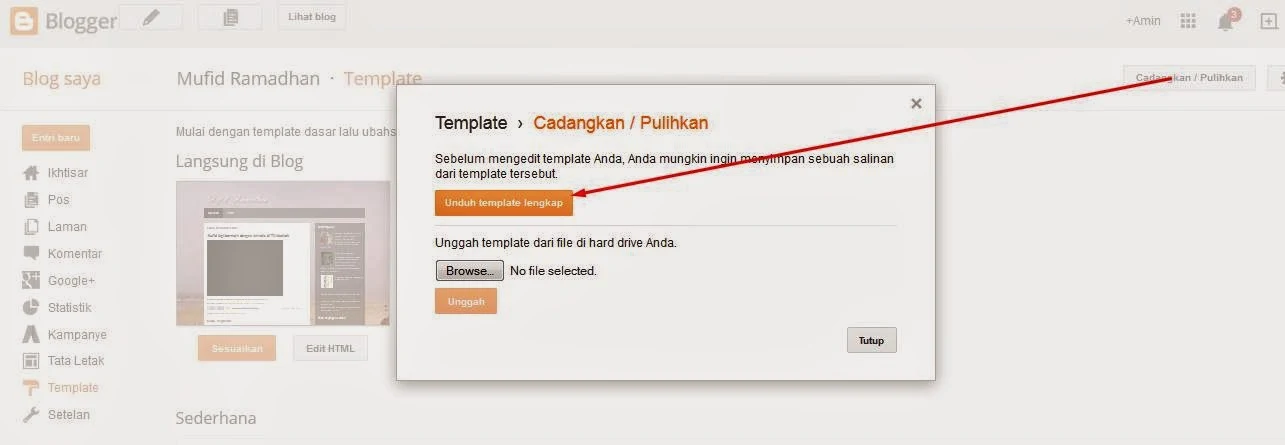
2. Klik halaman "Template" backup template lengkap untuk berjaga-jaga terjadi hal-hal yang tidak di inginkan dengan mengklik Cadangkan/ Pulihkan.

3. Kemudian klik Edit HTML;

4. Cari kode ]]></b:skin>
dengan menggunakan Ctrl + F.

5. Copy kode script di bawah ini dan letakkan tepat di atas kode ]]></b:skin>
#menubar{
border-bottom:4px solid #ff0000;
width:1025px;
height:32px;
background:#000000;
float:center;
margin-bottom:3px;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
background: #ff0000;
color: #fff;
text-decoration:none;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #ff0000;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #000000;
color: #ffffff;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##ff0000;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
7. Copy script berikut dan pasang di widget HTML/JavaScript blog anda:
<div id='menubar'>8. Letakan widget HTML/JavaScript yang berisi kode menu diatas di bawah header, perhatikan gambar berikut:
<ul>
<li><a href=””>Home</a></li>
<li><a href=”URL_TUJUAN”>About Me</a></li>
<li><a href=”URL_TUJUAN”>>Contact Me</a>
<ul>
<li><a href=”URL_TUJUAN”>>Google +</a></li>
<li><a href=”URL_TUJUAN”>>Facebook</a></li>
<li><a href=”URL_TUJUAN”>>Twitter</a></li>
</ul>
</li>
</ul>
</div>

 : Cara Membuat Menu di Blog Drive
: Cara Membuat Menu di Blog Drive
















Tidak ada komentar: