Cara Menampilkan Soal Online Format HTML5 di Blog Guru
6 Apr 2018 - - 9
Pada posting Sebelumnya saya sudah menjelaskan Bagaimana cara menampilkan file SWF di blog guru dengan hosting berbayar di mana pada artikel tersebut saya jelaskan bagaimana cara mengupload file SWF hasil pembuatan soal online menggunakan aplikasi seperti wondershare quiz creator ataupun ispring Quiz Creator yang outputnya salah satunya adalah tipe file flash atau SWF.
![]()
Pembuatan soal online menggunakan aplikasi ispring Quiz Maker outputnya bisa berupa file html 5 di mana dengan menggunakan file html 5 ini maka soal online yang dihasilkan dari aplikasi ispring Quiz Maker bisa ditampilkan di perangkat Android di samping juga bisa ditampilkan di perangkat komputer atau laptop, untuk cara membuat soal online menggunakan aplikasi ispring Quiz Creator bisa anda baca pada postingan ini: Cara Membuat Soal Online dengan iSpring Quizmaker dan Integrasikan ke Blog Guru.
Langsung saja untuk posting kali ini kita akan belajar bagaimana cara mengintegrasikan hasil pembuatan soal online menggunakan ispring Quiz Maker yang outputnya berupa file HTML 5 kemudian kita upload di hosting berbayar yang sudah kita sewa di mungbisnis.com.
Langkah #1
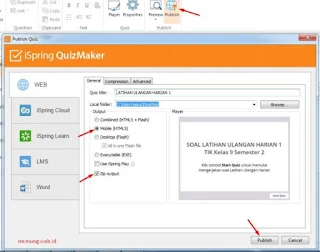
Publish soal online dari Quiz Creator dengan memilih opsi HTML5 dan centang pada opsi kompres menggunakan ZIP.
Langkah #2
Login ke cpanel hosting Anda kemudian masuk ke File Manager - public_html atau domain yang ada di cPanel hosting Anda kemudian buatlah satu folder dengan cara klik file folder Tuliskan misalkan usbntik.
Buka folder yang sudah anda buat, contoh pada tutorial ini saya buat folder usbntik, kemudian klik tombol upload untuk mengupload file html 5 dalam format zip yang dihasilkan dari aplikasi ispring Quiz Maker.
Langkah #3
Berikutnya ekstrak file zip yang sudah terupload di dalam cPanel dengan cara klik kanan pada file yang sudah terupload, pilih Extract:
Berikutnya Anda bisa menghapus file zip yang sudah tidak digunakan lagi dan anda berikutnya bisa mengakses alamat domain dengan folder usbntik.
Langkah #4
Silahkan anda coba akses soal online yang sudah selesai terupload ke cPanel hosting anda, contoh disini saya buka dengan alamat: http://quiz.mung.web.id/usbntik/ , jika sudah berhasil tampil seperti gambar berikut:
Selanjutnya anda panggil soal online tersebut dengan menggunakan kode iframe berikut:
Silahkan anda ganti teks warna biru dengan alamat soal online anda, sedangkan untuk lebar dan tinggi (teks warna merah) tampilan soal online silahkan anda sesuaikan dengan desain yang sudah anda buat.
Jangan lupa saat memposting iframe pastikan mode yang dipilih adalah mode HTML bukan Compose kemudian Klik tombol publikasikan dan sekarang soal online yang dihasilkan dari ispring Quiz Maker dalam format HTML 5 bisa tampil di blog guru Anda.
Demikian panduan bagaimana cara mengintegrasikan soal online hasil output dari aplikasi ispring Quiz Maker, Semoga bermanfaat.
Lebih jelasnya simak video Cara Menampilkan Soal Online Format HTML5 di Blog Guru:
























cPANEL Hosting ada yang Gratis tidak pak, soalnya baru mau coba ?
BalasHapusSilahkan baca-baca DISINI, lumayan banyak pilihan hosting gratisnya.
HapusMaturnuwun Pak Guru, setelah mumet beberapa hari mikir posting ispring di blog, akhirnya saya bisa juga via blog ini.
BalasHapusAlhamdulillah... semoga bermanfaat.
HapusPak Guru, Untuk hasil quiz kalo mengunakan ispring nanti apakah berupa pake .dat juga?
BalasHapussaya udah coba pake file format .swf tapi selalu ada ket "This quiz cannot be shown on the current domain". Itu gimana ya, mohon penjelasannya.
BalasHapusSekarang sudah tidak zaman lagi pakai file swf/ flash. sudah tidak didukung lagi oleh browser. saatnya fokus dan beralih ke HTML5.
HapusPAK Guru salam guru, mas saya sudah coba langkahnya. saya juga punya domain, hosting. di cPanel file manager setelah semua extra file selesai dibagian public_html/soal x ... kok saya coba buka di browser gak muncul soalnya njih mas? nderek bantuanipun. harus gimana njih? binungung memeniko pemula
BalasHapusdicek kembali, pastikan saat generate dari ispring yg dipilih ada yg HTML 5 tanpa file flash, jika langkah benar harusnya bisa jalan.
Hapus